Scroll for more content.
Would you rather click or scroll for more content on a web site?
The majority answer is scroll. When browsing a web site on your phone or tablet, how many times have you tried to click the button or open a navigation menu and not have the screen respond? Responsive scrolling is the solution to this. Scrolling creates an interactive and fluid experience for visitors, adding additional content below as one scrolls down a page instead of on a different page. Once an end-user gets stuck on a web page, or a web element isn’t responsive, that user is typically gone for good. A major benefit to scrolling is a big increase to page load time and it ultimately helps facilitate visitor engagement with content.
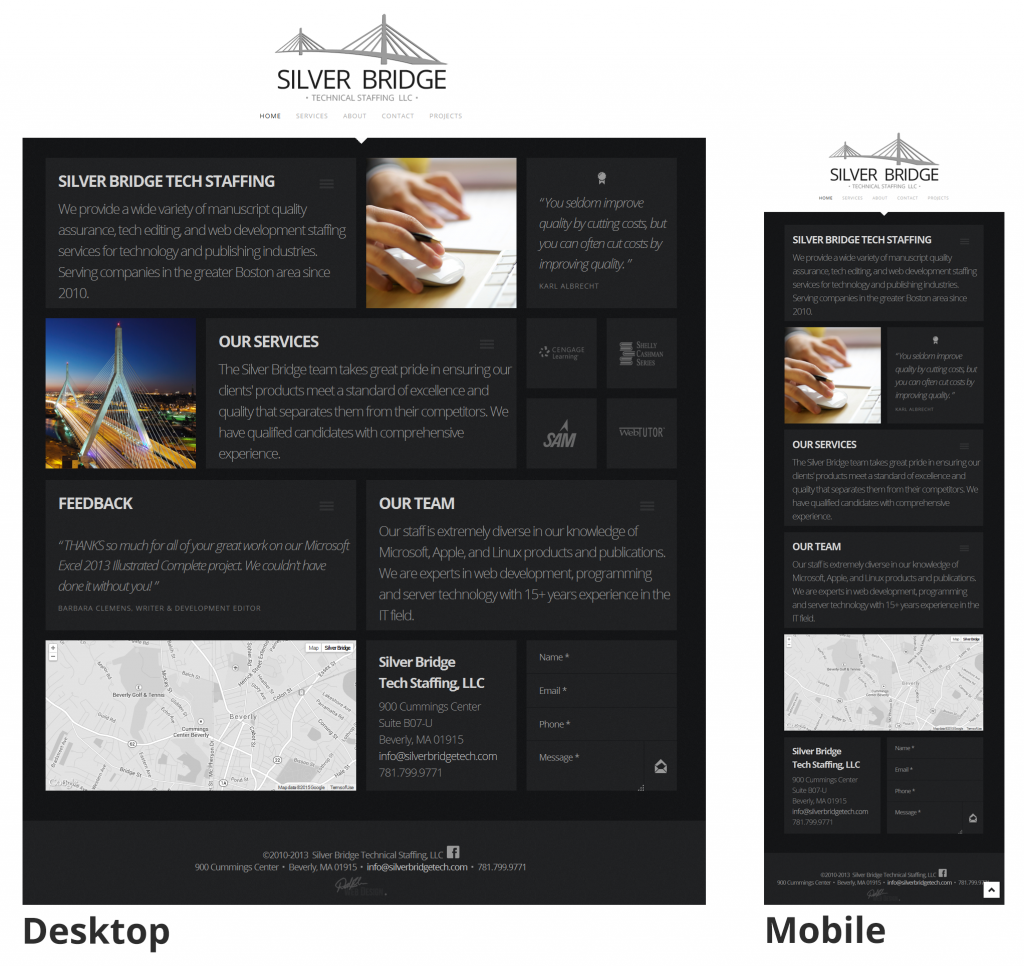
Responsive design.
On your desktop a website has three columns. If this web site were responsive, those three columns would bump down to one column, 3 rows, maintaining the same order on a smaller screen, such as an iPhone or tablet. The same experience, formatted appropriately, on all browsers and devices. Responsive design is simply smart design for the masses.
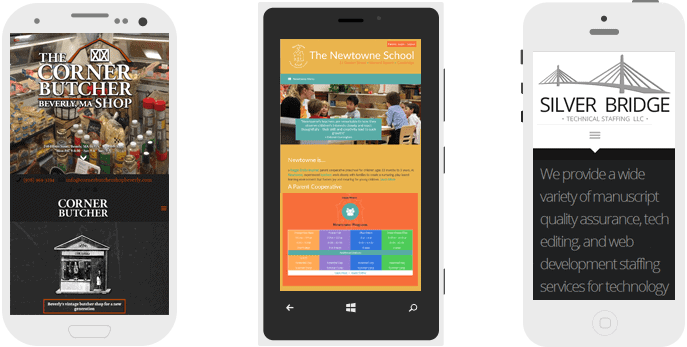
With images, less is more.
Vibrant, large, images can be used beneficially in desktop design, but in mobile design, they can greatly take away from the user experience. Images can cause slow server load times and make reading text on smaller devices difficult. As such, they should be used sparingly for mobile.
Web design with the App in mind.
Today, it’s not absolutely necessary, and can be a waste of $ to have a separate Mobile App from your web site. From the conception point of a web site, keep the mobile users in mind first, and work out from there. Easy navigation, simple layouts and interactions are the main features of a mobile site and in 2015, end-users prefer this approach when visiting a web site, on their mobile device or not.
Scalable icons.
I’m not talking about Clippy™ and his friends in Clip Art land either.
Icons that are scalable and content appropriate can add a layer of benefit to mobile design. They are visually attractive and can easily grab the attention to visitors. These icons also greatly assist in navigating the web site.